ČuBraD
uslužni obrt
- Povijest World Wide Web-a
World Wide Web, ili skraćeno Web, temelji se na HTML-u (Hyper Text Markup Language). Web stranica je obična tekstualna datoteka, a HTML je jezik koji opisuje izgled stranice, uključujući i poveznice (hiperlinkove) – veze prema drugim stranicama. HTML je, nakon učitavanja, interpretiran u pregledniku koji zatim prikazuje oblikovanu stranicu. Službenu verziju HTML-a je objavi 1992. godine CERN, dok je prva službena pojava ideje o hipertekstualnom sustavu za distribuciju informacija zabilježena u ožujku 1989. Tada je Tim Bermes-Lee, neslužbeni izumitelj Web-a, objavio u časopisu Word for Mac prijedlog o tome upravi Instituta CERN.
Tada izdana verzija HTML-a je bila daleko od današnjeg standarda. Osim poveznica, malo toga je bilo uključeno u tu prvu definiciju jezika za opis stranica. Do danas je HTML doživio više standarda, pod okriljem W3C (World Wide Web Consortium), te je trenutno aktualna verzija 4.01.
Prvi upotrebljivi grafički preglednik Mosaic (proizvod NSCA, američke neprofitne računalne agencije) pojavljuje se 1994. godine. Od tada se slobodno može reći da počinje rat na tržištu preglednika – tko će ponuditi više mogućnosti i bolji prikaz. Tako, osim prikaza samog teksta i poveznica, oblikovanog HTML-om, preglednici dobivaju mogućnost prikaza i slika (gif, jpeg, png), te multimedijalnih sadržaja (flash, audio, video).
Trenutno korisnici Interenta imaju na raspolaganju više različitih grafičkih preglednika, od kojih se mogu spomenuti samo najpoznatiji: Microsoft Internet Explorer, Mozila Firefox, Safari, Opera. Svaki od ovih preglednika ima svojih specifičnosti, i svaki je stekao određenu popularnost među korisnicima.
HTML standard 4.0 uključuje nekoliko novina koje su omogućile:
- lakše oblikovanje prikaza stranica (jednako prikazano na ekranu, jednako ispisano na pisaču) kroz CSS (Cascading Style Sheets),
- jednostavne animacije sadržaja i interakciju s korisnikom kroz DHTML (Dynamic HTML)
Te novine su također standardizirane od strane W3C, tako da je trenutno aktualna vezija CSS2, a DHTML je kombinacija HTML-a, CSS-a i JavaScript-a (također standardiziran). DHTML Web stranicu gleda kao DOM (Document Object Model). DOM je platformski i jezično nezavisna struktura koja opisuje strukturu cijele HTML stranice. Tako opisanoj strukturi se može pristupiti te se svakom dijelu strukture može promijeniti sadržaj ili stil prikaza. U kombinaciji sa skriptnim jezikom moguće je takvu strukturu mijenjati, odnosno animirati dijelove stranice te omogućiti samom korisniku interakciju s pojedinim dijelovima stranice.
U posljednje vrijeme se pojavljuje i novi termin - WEB 2.0, čiji autor je Tim O'Reilly. Stari Web je bio čisti HTML, dok WEB 2.0 uvodi AJAX (Asynchronous JavaScript and XML), XML (Extensible Markup Language) i Flash. Web programska rješenja postaju interaktivna, i to u pravom smislu te riječi – Web preglednik od običnog okvira za prikaz HTML stranica postaje platforma na kojoj se izvršavaju pravi programi. Korisnik pri tome vidi jednu jedinu stranicu, čiji se sadržaj mijenja sa svakom njegovom akcijom. Ostatak interakcije korisnika sa serverom se odvija razmjenom minimalne količine podataka, obično formatiranih u XML formatu. Pri tome se cijela komunikacija odvija ili preko objekta XMLHttpRequest ili kroz skriveni IFRAME, uz neizbježnu upotrebu JavaScripta.
Bitno je spomenuti da WEB 2.0 nije proizvod koji bi se mogao kupiti ili prodati, već samo oznaka da je Web krenuo novim smjerom. Neki to zovu revolucijom, a neki evolucijom. I dok jedni WEB 2.0 gledaju kroz šarena interaktivna sučelja na stranicama drugi ga koriste kroz XML koji učitavaju i prikazuju na svojim stranicama.
Stari Web je kroz HTML-om formatirane stranice oponašao klasične novine kao statičan izvor podataka, dok WEB 2.0 omogućava korisniku aktivno sudjelovanje u oblikovanju prikazanih informacija, sakupljenih iz više različith izvora.
- Arhitektura Web stranice - nekada
 Web stranice su od početka bile smještene u nekom direktoriju na poslužitelju, zajedno sa svim pripadnim datotekama.
Web stranice su od početka bile smještene u nekom direktoriju na poslužitelju, zajedno sa svim pripadnim datotekama.
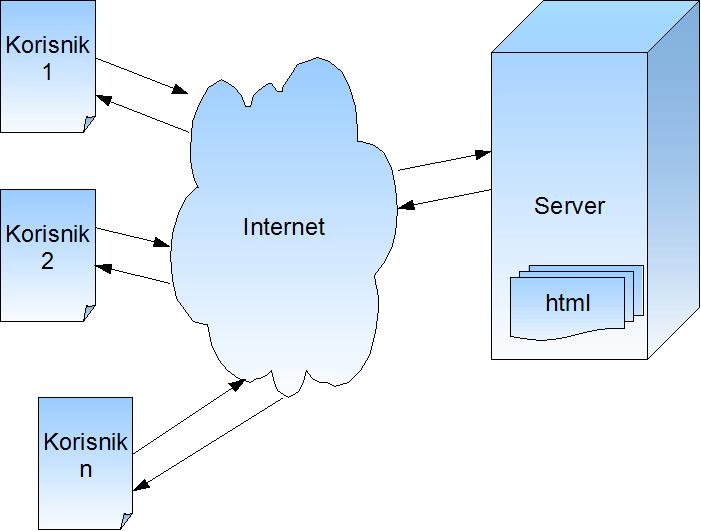
Jednom napisana, HTML stranica je često takva bila cijelo vrijeme – statična i nepromijenjena. Dodavanje novih informacija je obično bilo dodavanje novih HTML stranica. Time su se često dobro zamišljeni Web sadržaji pretvarali u nepreglednu gomilu dokumenata sličnog ili gotovo istog sadržaja.U takvoj situaciji postojale su samo dvije strane u procesu dobave informacije (slika): korisnik/posjetitelj i tvrdi disk računala/poslužitelja. Korisnik bi prvo upisao adresu domene (i ponekad ime ciljane datoteke), a poslužitelj bi mu putem HTTP-a (HyperText Transfer Protocol) poslao traženo. Nakon toga, korisnik je mogao koristiti poveznice na stranici, kako bi mogao učitati drugu stranicu ili ručno upisati novu adresu. Nikakava druga interakcija korisnika nije bila moguća.
- Arhitektura Web stranice - sada
 HTML stranice su jednostavne tekstualne datoteke, pohranjene na poslužitelju, odakle se pozivaju prema potrebi. Slikovni sadržaji, ako su opisani unutar stranice, također moraju biti dostupni, kako bi ih korisnikov preglednik mogao učitati i prikazati. No, ponekad je potrebno dodati interakcije prema korisniku, i prikazati sliku na stranici zavisno od doba dana, pokazati podatke koje je korisnik unio u obrazac ili neku aktivnost prema zadanim korisničkim parametrima.
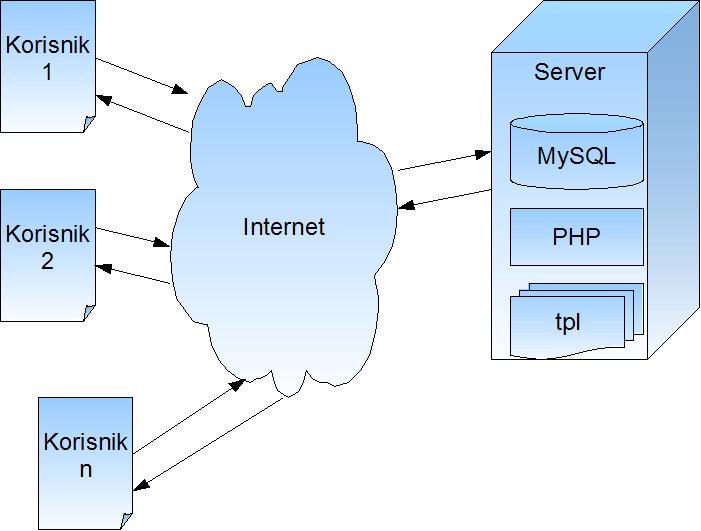
HTML stranice su jednostavne tekstualne datoteke, pohranjene na poslužitelju, odakle se pozivaju prema potrebi. Slikovni sadržaji, ako su opisani unutar stranice, također moraju biti dostupni, kako bi ih korisnikov preglednik mogao učitati i prikazati. No, ponekad je potrebno dodati interakcije prema korisniku, i prikazati sliku na stranici zavisno od doba dana, pokazati podatke koje je korisnik unio u obrazac ili neku aktivnost prema zadanim korisničkim parametrima.Prva rješenja dinamičkog kreiranja stranica bila su napisana u C-u. Takav oblik nije bio praktičan, pošto je za svaku promjenu trebalo mijenjati izvorni kod programa i ponovo ga prevoditi u izvršni oblik ('kompajlirati'). Paralelno s tim, razvijani su skriptni programski jezici. U njima su se napisane skripte 'izvršavale' u interpreteru na poslužitelju, a pomoću njih bilo je moguće i dinamičko kreiranje Web stranica (slika 2). Postupno, takav oblik je prevladao.
Baza podataka
Na početku su baze podataka mogle spremati samo 'stringove', dok današnje baze podataka mogu jednako tako spremati i multimedijalne sadržaje (video, audio). Od početnih nekoliko kilobajta, koliko se moglo spremiti na prve diskete, danas baratamo daleko većim bazama i terabajtima podataka.
Kako bi se efikasno moglo upravljati podacima spremljenima u bazi, razvijen je SQL, jezik sličan engleskom jeziku, jednostavan i fleksibilan, ali dovoljno moćan da se podaci mogu dohvaćati baš u obliku potrebnom za rad programskog rješenja. Razni proizvođači samom SQL poslužitelju dodaju svoja proširenja kroz dodatne funkcije i/ili alate, kako bi time olakšali upotrebu i privukli nove korisnike.
SQL poslužitelji također imaju različite pomoćne alate koji pojednostavljuju upravljanje korisnicima, ovlastima, bazama podataka i tablicama podataka. Danas slobodno možemo reći da su 'baze podataka' sinonim za SQL poslužitelje, raspoložive kao Open Source (MySQL, PostgreSQL) ili kao komercijalna rješenja (MS SQL, Oracle). Odabir jedne ili druge kategorije ovisi o potrebama projekta, financijskim mogućnostima i zahtjevima naručitelja.
S jedne strane, Open Source zajednica daje solidnu podršku svima koji postave pitanje na nekom od specijaliziranih foruma (mada do odgovora može ponekad proći i nekoliko dana), a dokumentacija je često bogata primjerima i komentarima. Komercijalna rješenja iza sebe imaju, s druge strane, programerske divove koji svojom veličinom i ugledom garantiraju kvalitetu, a isto tako omogućavaju i kvalitetnu te trenutnu podršku za sve korisničke probleme.
Neosporno je da su komercijalna rješenja, odnosno rješenja iza kojih stoje velike programerske tvrtke, daleko moćnija, kako u samoj kvaliteti proizvoda i podrške, tako i u dodatnim mogućnostima.
Upotreba baza podataka za Web programska rješenja ima dvije mogućnosti:
- cijenom povoljna rješenja, koja se oslanjaju na Open Souce baze podataka, gotovo uvijek smještena na poslužiteljima tvrtki specijaliziranih za smještaj tuđih Web projekata.
- programska rješenja koja traže stabilnost i kvalitetu, te predviđaju veliku opterećenost, a cijena gubitka podataka je veća od cijene izrade programa. U takvoj situaciji Web programsko rješenje se smješta na poseban poslužitelj, najčešće unutar tvrtke za koju se programsko rješenje izrađuje. Tada se najčešće na poslužitelj instalira i neka od komercijalnih baza podataka.
Programska logika
Programski jezici (uglavnom, C) bili su prvi začetnici dinamičkih dijelova Web stranica. Kasnije, skriptni (interpretirani) jezici (Perl, Python, PHP), sintaksom daleko jednostavniji i nezahtjevniji, omogućili su i osobama s manje ili nimalo programerskog iskustva kreiranje dinamičkih Web stranica.
Razvojem skriptnih jezika, tj. interpretera koji su dodavali nove mogućnosti skriptnim jezicima povećavaju se mogućnosti jezika, zadržava se prvotna jednostavnost za početnike – amatere, ali istovremeno se omogućuje profesionalnim programerima razvoj kompleksnih rješenja.
Od običnih proceduralnih jezika, skriptni jezici polako postaju pravi objektno orijentirani alati, koji omogućavaju programeru slobodu u razvoju univerzalnih skupova klasa i skraćuju vrijeme potrebno za razvoj svakog sljedećeg programskog rješenja.
Na Internetu se mogu pronaći skupovi klasa, kreirani za neke specifične aktivnosti, dati na korištenje svim zainteresiranim programerima, a rezultat su dobrovoljnog rada većih grupa programera. Isto tako, pojavljuju se i komercijalna rješenja, plod ciljanog razvoja pojedinaca ili tvrtki koji za rezultate svoga razvoja očekuju manju ili veću naknadu. Razlike između 'besplatnih' i 'komercijalnih' rješenja variraju od kvalitete samog proizvoda, dokumentacije pa do podrške. Podrška je ono što obično odlučuje kod konačnog izbora - 'besplatna' rješenja imaju podršku velikog broja entuzijasta koji su spremni svoj entuzijazam podijeliti sa svima koji požele poslušati njihov savjet i gomile osobnih komentara. S druge strane, tvrtke koje nude 'komercijalna' rješenja zastupaju puno profesionalniji pristup podršci, dajući bogatstvo informacija ali bez osobnog pristupa.
Na temelju takvih, gotovih programskih rješenja, moguće je bez velikog utroška vremena razvijati nova programska rješenja. Time se ubrzava razvoj jednostavnih dijelova programa (npr. komunikacija s bazom podataka, generiranje gotove Web stranice iz podataka i predložaka) te se može koncentrirati na samu programsku logiku.
Korisničko sučelje
Dizajniranje Web stranice je postepeno prešlo iz programa za obradu teksta u programe za grafičku obradu dokumenata, a potom u programe za obradu slika. Web stranica se tako polako pretvara iz tekstualnog dokumenta u slikovni predložak. Osim toga, Web stranice iz statično snimljenih dokumenata polako postaju dinamički generirani dokumenti koji nakon učitavanja osvježavaju samo one dijelove koje je potrebno osvježiti, na temelju korisničke aktivnosti. Za primjer spomenimo samo neke:
- klik mišem na malu sliku u on-line galeriji izaziva učitavanje veće verzije iste slike u sloju preko cijelokupnog sadržaja, bez osvježavanja cijele stranice i bez otvaranja novog Web preglednika,
- klik mišem na zaglavlje tablice s cijenama dionica na burzi učitava ponovo samo podatke unutar te tablice, sortirane po polju iz zaglavlja na koje je kliknuto mišem,
- povlačenjem miša miče se dio stranice (okvir) te je tako moguće promijeniti raspored pojedinih elemenata stranice, dozvoljavajući korisniku da sam odredi konačne stranice.